Początek lat 90. XX wieku przyniósł nam jeden z najskuteczniejszych i najbardziej cenionych obecnie sposobów na wykrywanie problemów z użytecznością stron internetowych. Mowa o 10 heurystykach Jakoba Nielsena i Ralfa Molicha – praktykach, które pozwalają efektywnie optymalizować serwis pod kątem użyteczności.
Na czym polegają, dlaczego są tak przydatne i w jaki sposób pomagają rozwiązać problemy z użytecznością stron www? Odpowiedzi między innymi na te pytania znajdziesz w niniejszym artykule.
Analiza heurystyczna
Pomimo początkowej krytyki, jaka spadła na zasady opracowane przez Nielsena i Molicha, dzisiaj wykorzystuje się je jako podstawową technikę analizy serwisów internetowych pod kątem użyteczności. Choć zostały sporządzone już trzy dekady temu, to właśnie na nich opierają się dzisiejsze szkolenia i kursy z zakresu UX oraz UI.
Od analizy heurystycznej najczęściej rozpoczyna się audyt użyteczności strony www. Pozwala ona stosunkowo łatwo i szybko rozpoznać błędy funkcjonalnej strony serwisu, które potencjalnie mogą przyczyniać się do niskiej konwersji. Również na podstawie heurystyki Nielsena i Molicha łatwiej jest wypracować konstruktywne wnioski, które ułatwiają dalsze prace nad użytecznością strony. Analiza heurystyczna pozwala ponadto zmniejszyć nakład pracy i czasu, jakie trzeba byłoby włożyć w analizy nagrań sesji i analizy ilościowe.
Zalety analizy heurystycznej
Analiza heurystyczna sprawdzi się niemal w każdej fazie rozwoju strony internetowej. Możesz zastosować ją na szkicach i makietach, prototypach, wersjach testowych, a nawet na gotowych serwisach. Jest to tym korzystniejsze dla projektantów stron, że wnioski, jakie wypracujesz na poszczególnych etapach pracy nad serwisem, pozwolą Ci wybrać właściwe narzędzia i środki do jej dalszego rozwoju.
Heurystyki Nielsena i Molicha są bardzo skutecznym uzupełnieniem badań UX z udziałem użytkowników, które są rekomendowane w czasie projektowania serwisu. Jeśli jednak na początku prac nad witryną zależy Ci na ograniczeniu kosztów, możesz polegać właśnie na analizie heurystycznej. Dzięki temu zaoszczędzisz nie tylko czas, ale też środki finansowe, jakie musiałbyś wygospodarować na rekrutację osób testujących użytkowanie strony, ich pracę oraz zapewnienie im odpowiednich warunków do testowania serwisu.
Stosowanie analizy heurystycznej nie wyklucza jednoczesnego wykorzystania innych metod analizy użyteczności serwisu internetowego.
Zagrożenia analizy heurystycznej
Oprócz niewątpliwych zalet heurystyki, musisz zwrócić uwagę także na pewne ograniczenia, jakie niesie ze sobą ta metoda analizy użyteczności strony. Choć jest to bardzo skuteczny sposób na znalezienie błędów w UX i UI, to jednak nie zawsze pomoże znaleźć wszystkie zagwozdki. Problematyczne może okazać się wskazanie nietypowych, niestandardowych, rzadko występujących nieprawidłowości w użytkowej stronie serwisu.
Musisz wziąć pod uwagę również to, że heurystyki Nielsena i Molicha są dość podatne na kaprysy badaczy. Brak odpowiedniego przygotowania do analizy lub nieprawidłowe podejście do informacji, jakie niesie analiza heurystyczna, może nie przynieść oczekiwanych efektów.
10 heurystyk – omówienie
Zasady, które opracowali Jakob Nielsen i Ralf Molich, są ogólnymi wytycznymi, których funkcja to pomoc we wskazaniu tych elementów UX-owej struktury strony, które mogą wymagać pewnych zmian. W tym miejscu warto wrócić do poprzedniego akapitu – konkretna heurystyka nie wskaże Ci bezpośrednio poszczególnych błędów w User Experience. Takie podejście do analizy nie przyniesie oczekiwanych efektów, ponieważ dzięki danej heurystyce jedynie znajdujesz te elementy użyteczności serwisu, które powinny być poddane testom, a następnie zostać zoptymalizowane.
Możemy więc przejść do omówienia wszystkich 10 heurystyk Nielsena i Molicha.
1. Pokazuj status systemu
Prawidłowo zaprojektowana strona internetowa powinna być przyjazna dla wszystkich użytkowników – zarówno dla tych, którzy korzystają z niej regularnie, jak również tych, którzy trafili na nią po raz pierwszy. Innymi słowy – internauta, który pierwszy raz odwiedził Twoją stronę, powinien móc bez problemu poruszać się po niej i intuicyjnie znajdować te elementy lub podstrony, które go interesują. W przypadku sklepów internetowych ważne jest to, aby użytkownik serwisu dokładnie wiedział, jakie akcje podejmuje i jakie będą ich następstwa.
W tym miejscu należy zatem zadbać o dwa ważne aspekty architektury strony.
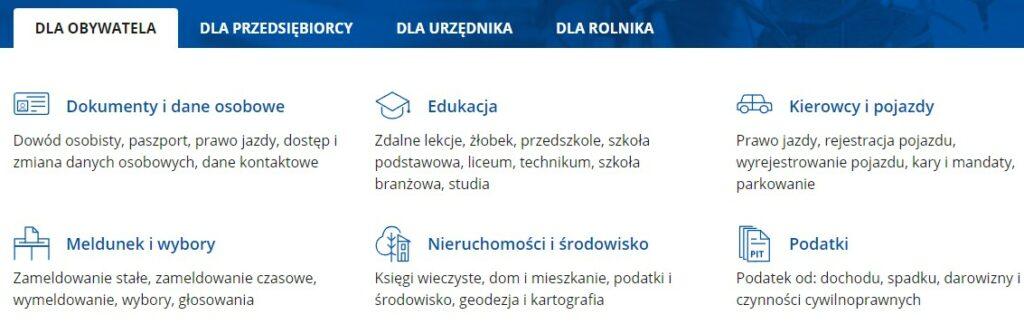
Po pierwsze, musisz zintegrować działania UX i SEO, ułatwiając użytkownikowi serwisu odnalezienie się na stronie. Pomagają w tym takie elementy, jak:
- meta title,
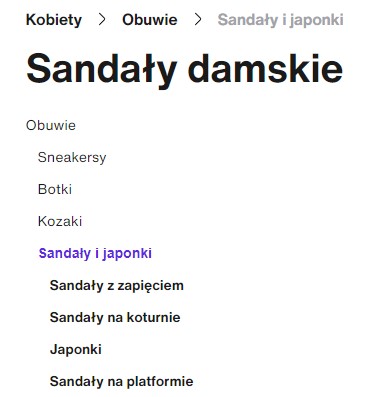
- nagłówek H1,
- aktywne kategorie menu,
- breadcrumbs.
Po drugie, ważne jest to, aby użytkownik dokładnie wiedział, jakie działania wykonuje w Twoim serwisie i z czym wiąże się ich zakończenie. W tym celu możesz wykorzystać:
- różnego rodzaju interakcje,
- animacje obrazujące pracę systemu,
- teksty objaśniające,
- powiadomienia o wykonaniu akcji,
- paski postępu,
- informacje o zakończeniu przetwarzania.

2. Zachowaj zgodność pomiędzy systemem a rzeczywistością
W drugiej zasadzie w grę wchodzi język, w jakim strona komunikuje się z odbiorcą. Powinien być on zrozumiały i maksymalnie prosty, pozbawiony żargonu i specjalistycznego, technicznego języka. Informację przedstawiaj w możliwie najbardziej logiczny sposób. Jeśli stosujesz grafiki lub znaki symboliczne, upewnij się, że są one powszechnie zrozumiałe i żaden z użytkowników strony nie będzie miał problemów z ich prawidłową interpretacją. Dobrym przykładem są tutaj oznaczenia przycisków odtwarzaczy w serwisach muzycznych – są to symbole, które od dekad stosowane są na magnetofonach, dzięki czemu są doskonale znane.

3. Daj użytkownikowi pełną kontrolę
Użytkownicy serwisów internetowych czują się znacznie pewniej, kiedy mają pełną kontrolę nad interakcją z Twoją witryną. Dlatego zadbaj o to, żeby mogli swobodnie cofać się do poprzednich kroków procesu lub całkowicie z niego zrezygnować. Każdemu mogą zdarzyć się pomyłki, dlatego daj użytkownikom możliwość zmiany podanych informacji, np. adresu dostawy czy sposobu płatności.
Przykłady zastosowania 3 heurystyki:
- możliwość zamknięcia okienka informacyjnego,
- przycisk powrotu w formularzu zakupowym,
- możliwość przerwania danej operacji i powrotu do niej później,
- opcja podglądu wprowadzonych zmian,

4. Zachowaj spójność i standardy
Użytkownicy są przyzwyczajeni do pewnych standardów – zarówno komunikacyjnych, jak i funkcjonalnych. Oczekują oni, że każda strona, którą odwiedzą, zaoferuje te same przejrzyste i ustandaryzowane rozwiązania. Wykorzystanie przyjętych powszechnie rozwiązań pozwoli im intuicyjnie nawigować z Twoją witryną i wchodzić z nią w interakcje. Aby ułatwić sobie projektowanie ustandaryzowanej strony, skorzystaj z opracowane przez Nielsena i Molicha zasady spójności zewnętrznej. Obejmuje ona powszechnie stosowane rozwiązania, takie jak:
- logotypy podlinkowane do strony głównej, umieszczone u góry strony, po jej lewej lub na środku;
- wewnętrzna wyszukiwarka i symbol koszyka u góry po prawej stronie widoku;
- podlinkowane frazy wyróżnione niebieskim kolorem czcionki i podkreśleniem;
- główne menu z lewego boku lub w górnej części widoku w desktopowej wersji strony, a w mobilnej rozwijające się po kliknięciu charakterystycznego przycisku trzech poziomych pasków lub kropek.
Oprócz spójności zewnętrznej heurystyki Nielsena przewidują też spójność wewnętrzną. Dotyczy ona zachowania estetyki w obrębie witryny. Mowa tu m.in. o jednakowych fontach, spójnej kolorystyce, stylistyce przycisków, rozmieszczeniu opisów oraz o tym, w jaki sposób Twoja strona informuje o efektach podejmowanych działań lub ewentualnych błędach.

5. Zapobiegaj błędom
Użytkownicy Twojej witryny na pewno docenią to, że zgodnie z trzecią heurystyką pozwalasz im naprawiać swoje błędy. Jeszcze bardziej docenią to, że pomagasz im ich unikać. Możesz zrobić to na kilka sposobów:
- proś o potwierdzenie usunięcia produktu z koszyka – stosuj to z umiarem, ponieważ przyzwyczajeni do ostrzeżeń użytkownicy mogą zamykać je bez dokładnego czytania;
- dodaj informację o braku produktu lub wybranego wariantu (np. koloru lub rozmiaru);
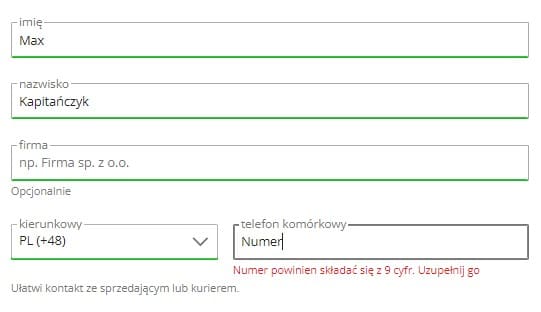
- ułatw wpisywanie danych (np. przygotuj formularze, które automatycznie ustalą właściwy format numeru telefonu lub kodu pocztowego).

6. Pokaż, nie zmuszaj do zapamiętywania
Funkcjonalna witryna, która sprzyja osiąganiu wysokich wskaźników konwersji, nie powinna wymagać od użytkownika zapamiętywania obiektów i działań, ale wyraźnie je wyświetlać, najlepiej w formie klikalnej. Dzięki temu internauci nie muszą zapamiętywać wszystkich nazw produktów ani działań, których dokonują na drodze konwersji. Najczęściej stosowane rozwiązania w tej zasadzie heurystyki Nielsena i Molicha to m.in.:
- Sekcja „Ostatnio oglądane” – dzięki niej użytkownicy mogą szybko znaleźć oglądane przez siebie produkty. Ich odnalezienie może być trudne z wielu powodów – klient mógł zapomnieć nazwy produktu lub nie wiedzieć, do jakiej kategorii jest przypisany. Wyniki wyszukiwania mogły zmienić się od jego ostatniej wizyty, a po wpisaniu hasła wyświetlają się inne produkty lub oferty.
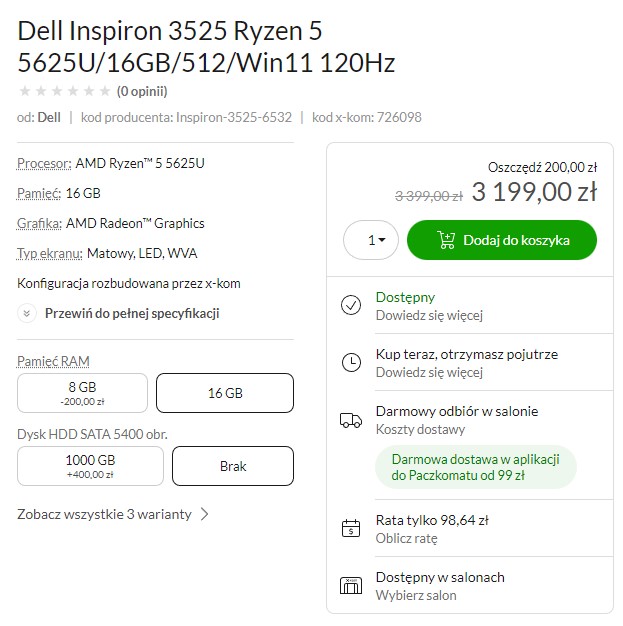
- Podgląd koszyka – po najechaniu kursorem na ikonę koszyka użytkownicy sklepów mogą sprawdzić, czy dodali do niego wszystkie przedmioty, które zamierzają kupić. Nie muszą wchodzić do koszyka, a następnie wracać do stron kategorii lub produktów.
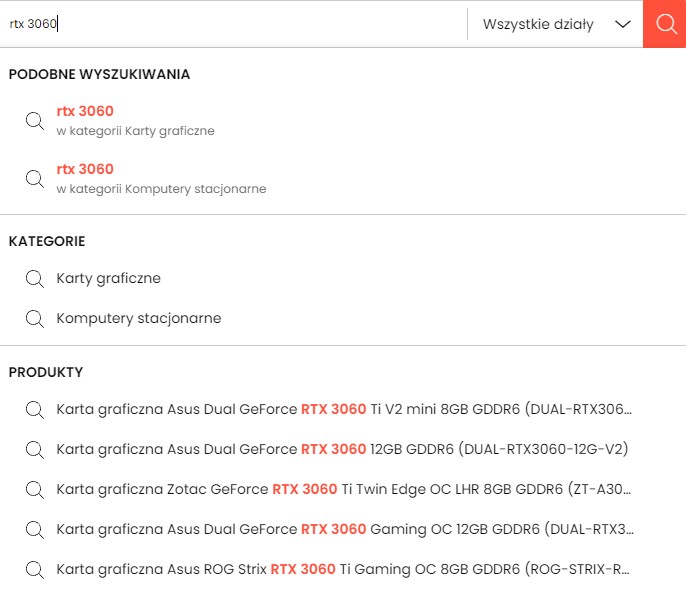
- Podpowiedzi wyszukiwarki wewnętrznej – podsuwają propozycje haseł po tym, jak użytkownicy zaczynają je wpisywać.
- Przypominanie o dokonanych wyborach – widok w dalszych krokach formularzy przypomina użytkownikowi, jakie przedmioty kupuje. Dodatkowo pomaga to uniknąć błędów.

7. Zapewnij efektywność i elastyczność
Ta heurystyka Nielsena i Molicha pomaga w dostosowaniu funkcjonalności witryny do umiejętności użytkowników. Najskuteczniejszym rozwiązaniem jest takie zbudowanie serwisu, aby zaawansowani użytkownicy mogli sprawnie korzystać z wielu funkcji, a mniej zaawansowani również nie mieli problemu z wyborem właściwych opcji i podjęciem działań. W tym celu warto zaoferować:
- możliwość skorzystania ze skrótów klawiszowych,
- schowków,
- szybkich linków,
- rekomendacji czy najpopularniejszych wyborów.

Funkcja umożliwiająca zapisanie wyników wyszukiwania dla konkretnego zapytania. Źródło: https://www.olx.pl/
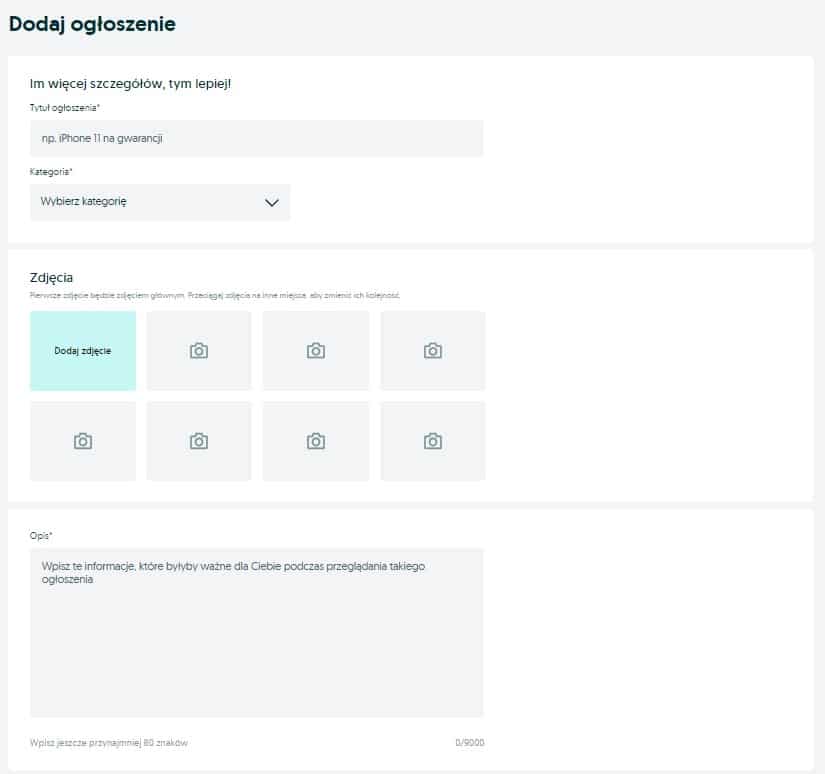
8. Zadbaj o czytelność i minimalizm
Kieruj się zasadą „mniej znaczy więcej”. Zadbaj o to, żeby wszystkie formularze, m.in. dotyczące zamówienia lub rejestracji, a także wszystkie inne elementy interfejsu były czytelne i klarowne. Unikaj wymyślnych fontów i obrazów tle z dużą ilością różnych elementów. Zadbaj o to, żeby każdy obiekt interfejsu miał przypisaną do siebie funkcję i służył konkretnemu celowi.

9. Zapewnij skuteczną obsługę błędów
Jeśli użytkownikowi Twojej witryny zdarzy się popełnić błąd, strona powinna poinformować go o tym w możliwie jak najbardziej zrozumiały sposób. Ważne jest to, aby nie tylko wskazać błąd, ale też podpowiedzieć, jak go rozwiązać. Komunikaty powinny pojawiać się bezpośrednio przy polu formularza, w którym użytkownik wpisał błędne dane. Powinny być również wyróżnione, np. innym kolorom czcionki lub wytłuszczeniem.
Klasycznym przykładem jest komunikat w formularzu rejestracji o zajętym loginie lub nieprawidłowym haśle. Rozwiązaniem tych problemów jest oczywiście wskazanie błędu, a także pomoc przy jego rozwiązaniu, np.:
- login XYZ jest już zajęty, sugerowany login: XYZ123;
- hasło jest zbyt krótkie, hasło powinno zawierać co najmniej 8 znaków;
- hasło jest nieprawidłowe, hasło powinno składać się z dużych i małych liter oraz zawierać co najmniej jedną cyfrę.
Błędy mogą pojawić się również w polu wyszukiwania. Wyszukiwarka może nie wyświetlić przedmiotów po tym, jak użytkownik wpisze zapytanie zawierające błąd, np. „blóza z kaptórem”. Rozwiązaniem mogą być w tym przypadku przekierowania lub sugestie wpisania poprawnej nazwy produktu, np. „Czy chodziło Ci o: bluza z kapturem?”.

10. Zadbaj o pomoc i dokumentację
Bardziej rozbudowane witryny, które oferują wiele funkcji, nie zawsze mogą dobrze funkcjonować na prostych i intuicyjnych interfejsach. Jeśli Twój system wymaga nieco bardziej złożonych rozwiązań, zadbaj o to, aby użytkownicy mogli skorzystać z pomocy. W tym celu zaoferuj im samouczki, sekcję pomocy oraz rozbudowaną sekcję FAQ. One również muszą być klarowne, przejrzyste, spójne z estetyką strony oraz napisane zrozumiałym językiem.
Dlaczego te elementy są tak istotne? Ponieważ dzięki nim użytkownik serwisu będzie mógł samodzielnie rozwiązywać swoje problemy. Wówczas z dużo większym prawdopodobieństwem dokona konwersji niż w przypadku, kiedy będzie musiał kontaktować się z działem obsługi. Wielu internautów konieczność kontaktu jest równoznaczna z zamknięciem witryny i rezygnacji z jakichkolwiek działań.

Podsumowanie
Wykorzystaj 10 heurystyk Nielsena i Molicha, aby elementy w Twoim serwisie internetowym, które wymagają zmian. Dzięki analizie strony zgodnie z heurystykami zoptymalizujesz strukturę UX oraz UI na każdym etapie rozwoju. Ostatecznie heurystyki przełożą się na zwiększony współczynnik konwersji, tak istotny dla prowadzenia biznesu w sieci.
Źródła
- M. Ritter, C. Winterbottom, „UX w projektowaniu witryny internetowych”, Gliwice 2018
- https://www.conversion.pl/blog/co-przetestowac/
- https://yadda.icm.edu.pl/yadda/element/bwmeta1.element.desklight-8cb9adf2-09a5-4a29-b6ff-8e71ef8d3a80/c/Firma-i-rynek_1_2013_Agnieszka-Szydlowska.pdf
- https://www.damianrams.pl/heurystyki-nielsena/
- https://thestory.is/pl/journal/heurystyki-uzytecznosci-jakoba-nielsena-czesc-2-short/

