Formularze to jeden z najważniejszych komponentów używanych przez strony internetowe. Odgrywają one kluczową rolę w procesie zakupowym każdego e-commerce, ponieważ to dzięki niemu użytkownik określa adres dostawy oraz wybiera sposób zapłaty. Są one także podstawową formą kontaktu z wieloma usługodawcami.
Źle zaprojektowany formularz może zadecydować o tym, czy koszyk zostanie pomyślnie zrealizowany czy też porzucony.
W tym wpisie przedstawię kilka porad, które pomogą Wam zadbać o użyteczność waszych formularzy.
1. Pytaj o to, co naprawdę konieczne
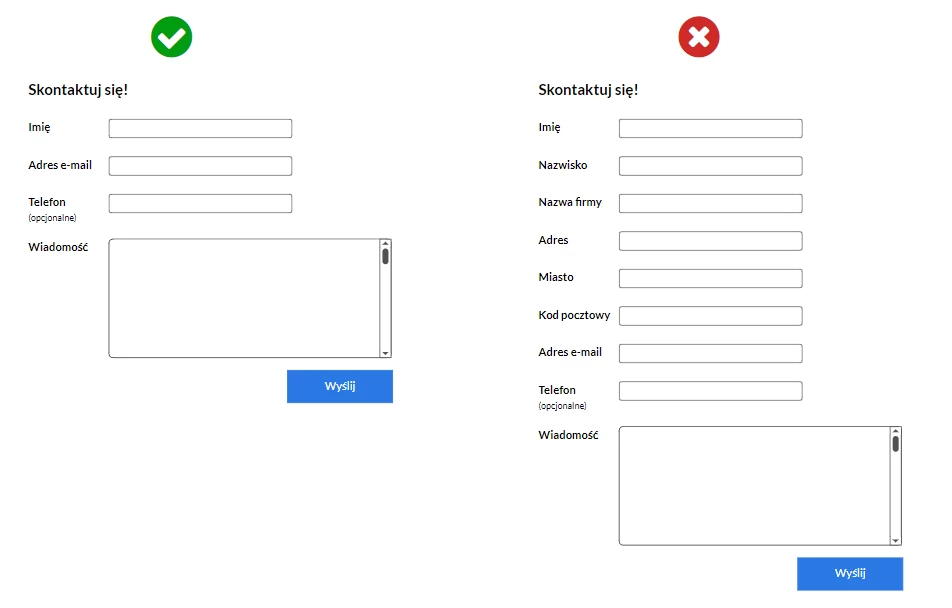
Wyświetlajmy pola dotyczące tego, czego faktycznie w danym momencie potrzebujemy od użytkownika. Na przykład, nie zapytamy w formularzu kontaktowym naszego usera o kod pocztowy czy datę urodzenia.

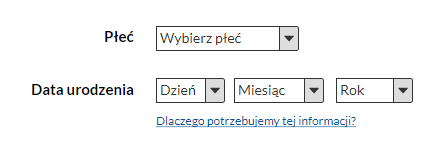
Jeśli jednak z jakiegoś biznesowego powodu potrzebujemy takiej informacji, należy poinformować użytkownika, dlaczego takie pole zostało mu pokazane.

2. Grupuj powiązane informacje
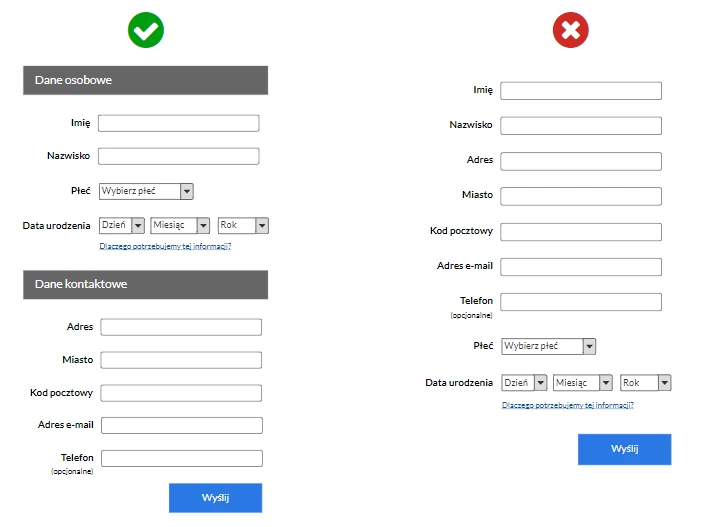
Nic tak nie ułatwia czytania jak odpowiednia hierarchia treści. Jeżeli nasz formularz zawiera wiele pól, zastanówmy się, czy jesteśmy w stanie je jakoś pogrupować.
Dzielenie pól według tematyki i wyróżnianie ich graficznie znacznie ułatwi użytkownikom ich zrozumienie, a korzystanie z formularza stanie się dużo wygodniejsze.

Pamiętajmy jednak, że zbyt wiele podziałów i ozdobników może wytworzyć nam szum informacyjny.
3. Wyróżnij kolejne kroki
Niekiedy formularze bywają długie i wymagają podzielenia ich na kilka etapów.
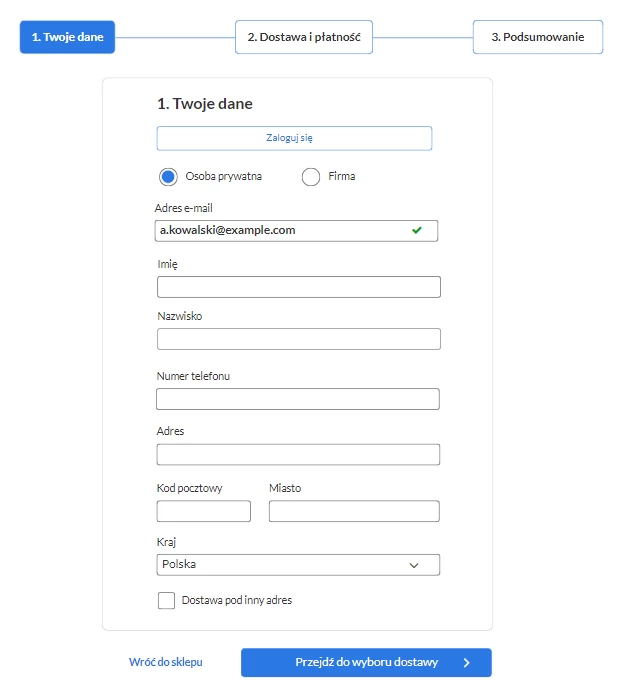
Dobrą praktyką jest pokazywanie na osi czasu wszystkich kroków w formularzu. Dzięki temu twój użytkownik łatwo odnajdzie się w formularzu i z łatwością będzie mógł nawigować po jego etapach.

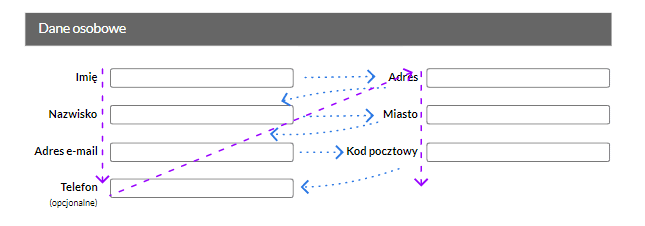
4. Unikaj wielu kolumn
Stosowanie wielu kolumn w formularzach utrudnia ich czytanie. Wynika to z tego, że nasz wzrok, biorąc za punkt odniesienia pierwsze pole, nie wie, czy powinien od razu przejść do pola obok czy tego pod spodem.
Dobrą praktyką jest więc stosowanie tylko jednej kolumny, by nie męczyć wzroku i zachować logiczną ciągłość pól.

5. Wyróżniaj akcje pierwszorzędne
Nawigowanie po formularzu jest równie istotne co układ jego pól. Dlatego tak istotną kwestią jest wyróżnienie najbardziej typowych i pożądanych akcji przez użytkownika.
Najważniejsze elementy nawigacji, najczęściej są to przyciski, powinny zostać wyróżnione kolorem, wielkością, a niekiedy również ikoną.

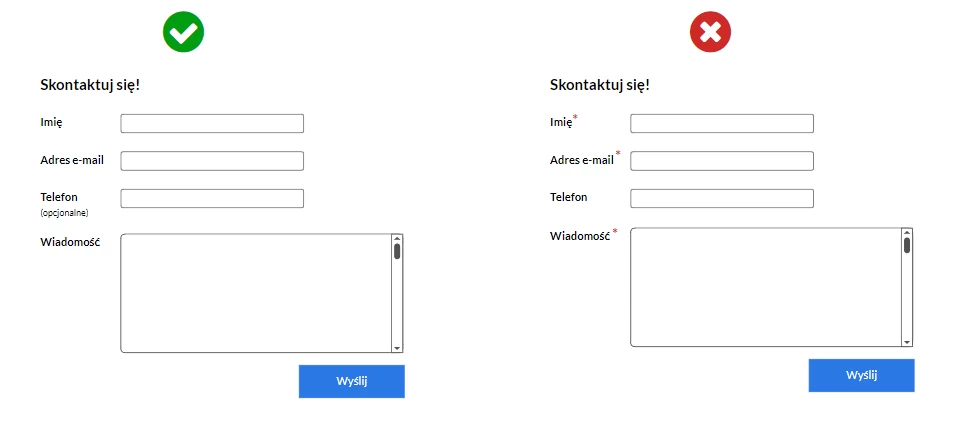
6. Oznacz pola wymagane lub opcjonalne
Często wymagamy od użytkowników uzupełniania niektórych pól bądź przeciwnie, nie wymagamy ich uzupełnienia. Każde pole wymagane lub opcjonalne powinno być oznaczone. Nie należy jednak wyróżniać jednocześnie pól wymaganych i opcjonalnych, ponieważ może to doprowadzić do szumu komunikacyjnego.
Dlatego też:
-
- Oznacz pola wymagane, jeśli większość jest opcjonalna.
-
- Oznacz pola opcjonalne, jeśli większość jest wymagana.
-
- Pola wymagane można oznaczyć gwiazdką, a gwiazdkę opisać pod formularzem.
-
- Pola opcjonalne opisz etykietą, nie gwiazdką.

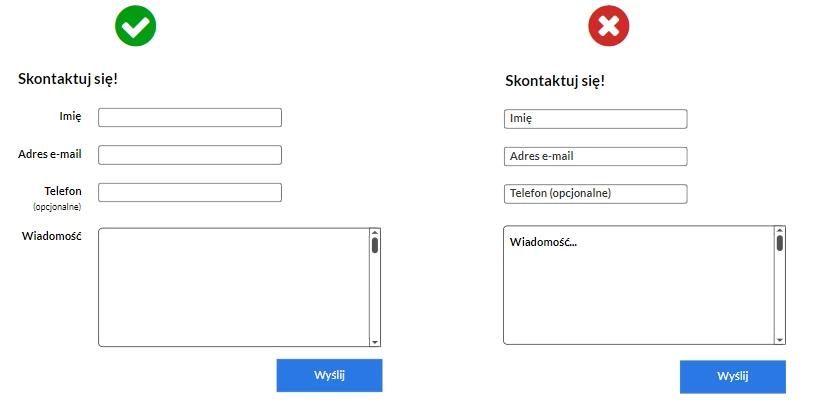
7. Unikaj etykiet w polach
Bardzo często spotykanym rozwiązaniem jest stosowanie w formularzach etykiet umieszczonych wewnątrz pól. Nie jest ono jednakże poprawne, ponieważ takie etykiety mogą mylić się z wprowadzonymi treściami lub być traktowane jako wartości domyślne. Innym problemem jest fakt, że etykiety te znikają w trakcie wprowadzania treści, co później utrudnia lub uniemożliwia wprowadzanie poprawek.
Prawidłową praktyką jest więc stosowanie etykiet obok pól / nad polami.

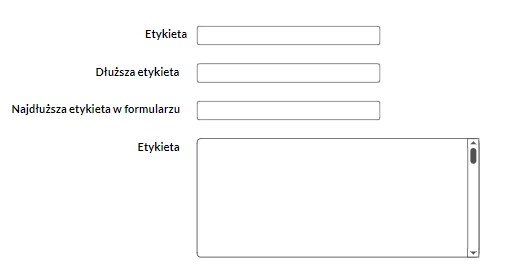
8. Dobierz rodzaj wyrównania etykiet
Poprzez etykiety rozumiemy tutaj nazwy wyświetlane obok pól. To, w jakim miejscu przy polu wyświetlimy etykietę może zwiększyć wygodę użytkowników z korzystania z formularza.
Rozpatrzyć powinniśmy 3 warianty:
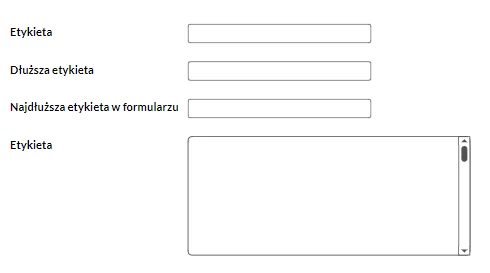
Wyrównanie prawostronne – rozwiązanie to pozwala na czytelne połączenie etykiety z polem i daje nam szybkość wypełniania.
Kiedy warto?
-
- gdy mamy krótkie i zrozumiałe etykiety
-
- gdy mamy mało przestrzeni w pionie, a dużo w poziomie

Wyrównanie lewostronne – umożliwia nam łatwe skanowanie etykiet.
Kiedy warto?
-
- gdy informacje są trudne lub słabo znane
-
- gdy etykiety mają podobny rozmiar
-
- gdy mało przestrzeni w pionie, a dużo w poziomie

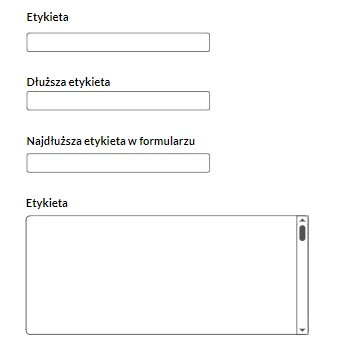
Etykiety nad polami – szybkie wypełnianie i mało fiksacji. Elastyczność dla nietypowych pól.
Kiedy warto?
-
- gdy typowe, znane informacje
-
- gdy mało dostępnej przestrzeni w poziomie, a dużo w pionie

Słowem podsumowania
Stosując się do powyższych rad nie tylko zadbamy o dobre praktyki w projektowaniu formularzy, ale też zwiększymy wygodę z ich obsługi i zmniejszymy ryzyko popełnienia błędu przez użytkownika.

